Cookie Policy
This website uses cookies to improve your user experience. Please accept cookies for optimal performance.
I accept
Read more
The store will not work correctly in the case when cookies are disabled.
JavaScript seems to be disabled in your browser.
For the best experience on our site, be sure to turn on Javascript in your browser.
Our last shipping day for online orders will be Wednesday 18th Dec. Orders placed after that will be dispatched from Tuesday 7th Jan 2025.
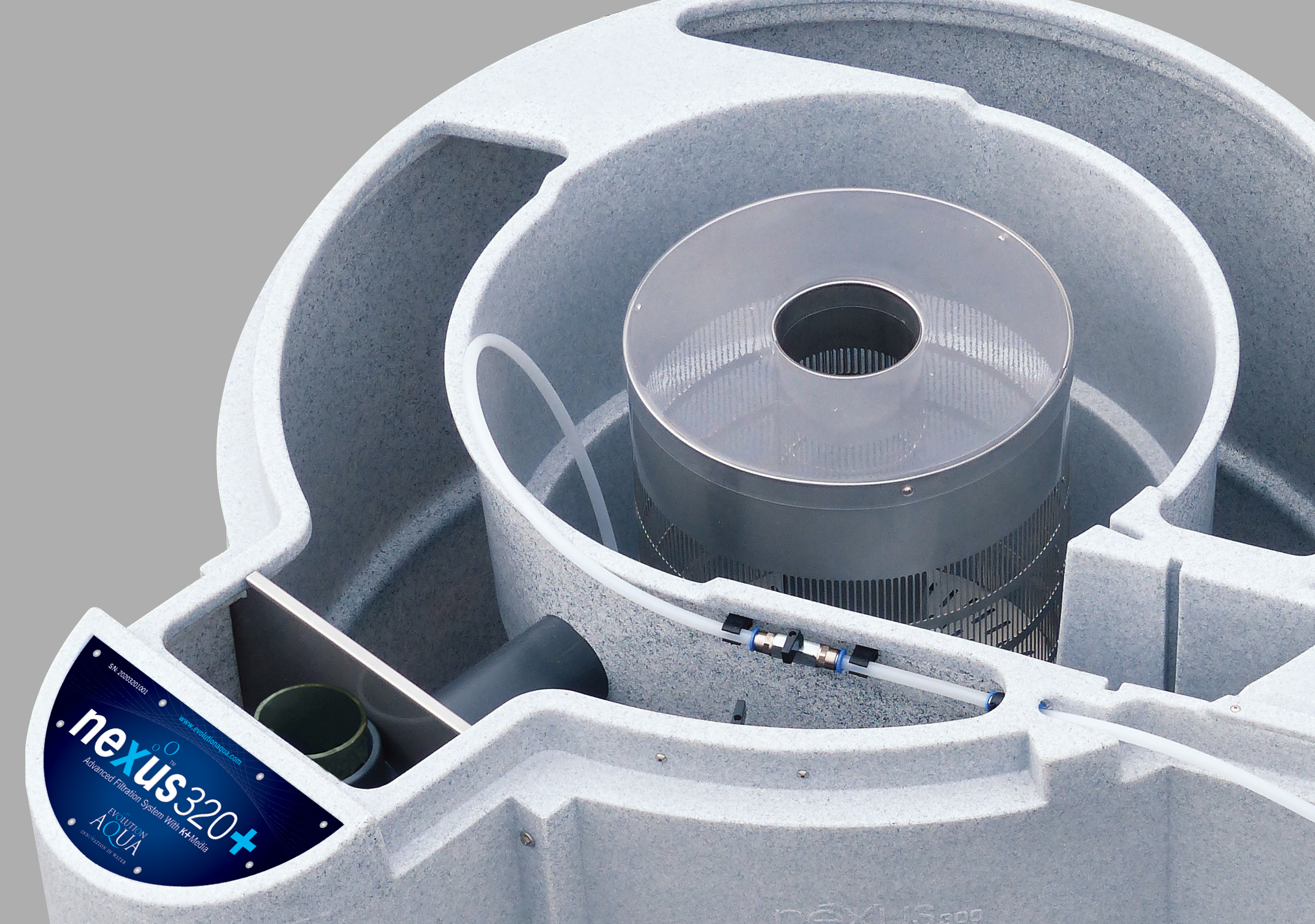
Award Winning Pond Technology Evolution Aqua is a multi-award-winning UK aquatics product manufacturer, specialising in pond filter systems. Evolution Aqua manufacture many leading brands and products in all areas of aquatics.
Innovation In Water Evolution Aqua lead the way in product development, providing innovative pond products to help with all aspects of pond filtration, set-up and maintenance.
.container { position: relative; width: 100%; } .image { opacity: 1; display: block; width: 100%; height: auto; transition: .5s ease; backface-visibility: hidden; } .middle { transition: .5s ease; opacity: 0; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); text-align: center; } .container:hover .image { opacity: 0.3; } .container:hover .middle { opacity: 1; } .text { background-color: #00adef; color: white; font-size: 16px; padding: 16px 32px; }
Product Inspiration Product Inspiration Be inspired for your next pond project by viewing our case studies showing Evolution Aqua products in action.
.container { position: relative; width: 100%; } .image { opacity: 1; display: block; width: 100%; height: auto; transition: .5s ease; backface-visibility: hidden; } .middle { transition: .5s ease; opacity: 0; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); text-align: center; } .container:hover .image { opacity: 0.3; } .container:hover .middle { opacity: 1; } .text { background-color: #00adef; color: white; font-size: 16px; padding: 16px 32px; }
Product Selector Product Selector Use our online Pond Product Selector app to help you select the correct Evolution Aqua products for your project.
.container { position: relative; width: 100%; } .image { opacity: 1; display: block; width: 100%; height: auto; transition: .5s ease; backface-visibility: hidden; } .middle { transition: .5s ease; opacity: 0; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); text-align: center; } .container:hover .image { opacity: 0.3; } .container:hover .middle { opacity: 1; } .text { background-color: #00adef; color: white; font-size: 16px; padding: 16px 32px; }
Product Support Product Support We have a wealth of online resources providing technical support on all our products, including FAQs, manuals and video tutorials.
.container { position: relative; width: 100%; } .image { display: block; width: 100%; height: auto; } .overlay { position: absolute; top: 0; bottom: 0; left: 0; right: 0; height: 100%; width: 100%; opacity: 1; transition: .5s ease; background-color: #008CBA; } .container:hover .overlay { opacity: .5 ; }
.container { position: relative; width: 100%; } .image { display: block; width: 100%; height: auto; } .overlay { position: absolute; top: 0; bottom: 0; left: 0; right: 0; height: 100%; width: 100%; opacity: 1; transition: .5s ease; background-color: #008CBA; } .container:hover .overlay { opacity: .5 ; }
.container { position: relative; width: 100%; } .image { display: block; width: 100%; height: auto; } .overlay { position: absolute; top: 0; bottom: 0; left: 0; right: 0; height: 100%; width: 100%; opacity: 1; transition: .5s ease; background-color: #008CBA; } .container:hover .overlay { opacity: .5 ; }
.container { position: relative; width: 100%; } .image { display: block; width: 100%; height: auto; } .overlay { position: absolute; top: 0; bottom: 0; left: 0; right: 0; height: 100%; width: 100%; opacity: 1; transition: .5s ease; background-color: #008CBA; } .container:hover .overlay { opacity: .5 ; }
.container { position: relative; width: 100%; } .image { display: block; width: 100%; height: auto; } .overlay { position: absolute; top: 0; bottom: 0; left: 0; right: 0; height: 100%; width: 100%; opacity: 1; transition: .5s ease; background-color: #008CBA; } .container:hover .overlay { opacity: .5 ; }
.container { position: relative; width: 100%; } .image { display: block; width: 100%; height: auto; } .overlay { position: absolute; top: 0; bottom: 0; left: 0; right: 0; height: 100%; width: 100%; opacity: 1; transition: .5s ease; background-color: #008CBA; } .container:hover .overlay { opacity: .5 ; }
.container { position: relative; width: 100%; } .image { display: block; width: 100%; height: auto; } .overlay { position: absolute; top: 0; bottom: 0; left: 0; right: 0; height: 100%; width: 100%; opacity: 1; transition: .5s ease; background-color: #008CBA; } .container:hover .overlay { opacity: .5 ; }
.container { position: relative; width: 100%; } .image { display: block; width: 100%; height: auto; } .overlay { position: absolute; top: 0; bottom: 0; left: 0; right: 0; height: 100%; width: 100%; opacity: 1; transition: .5s ease; background-color: #008CBA; } .container:hover .overlay { opacity: .5 ; }
.container { position: relative; width: 100%; } .image { display: block; width: 100%; height: auto; } .overlay { position: absolute; top: 0; bottom: 0; left: 0; right: 0; height: 100%; width: 100%; opacity: 1; transition: .5s ease; background-color: #008CBA; } .container:hover .overlay { opacity: .5 ; }
.container { position: relative; width: 100%; } .image { display: block; width: 100%; height: auto; } .overlay { position: absolute; top: 0; bottom: 0; left: 0; right: 0; height: 100%; width: 100%; opacity: 1; transition: .5s ease; background-color: #008CBA; } .container:hover .overlay { opacity: .5 ; }
.container { position: relative; width: 100%; } .image { display: block; width: 100%; height: auto; } .overlay { position: absolute; top: 0; bottom: 0; left: 0; right: 0; height: 100%; width: 100%; opacity: 1; transition: .5s ease; background-color: #008CBA; } .container:hover .overlay { opacity: .5 ; }